Creating a Modular Design System for Platform Growth
Building Visual and Interaction Consistency Across Devices
Senior UX/UI Designer
2022-2024
The Story
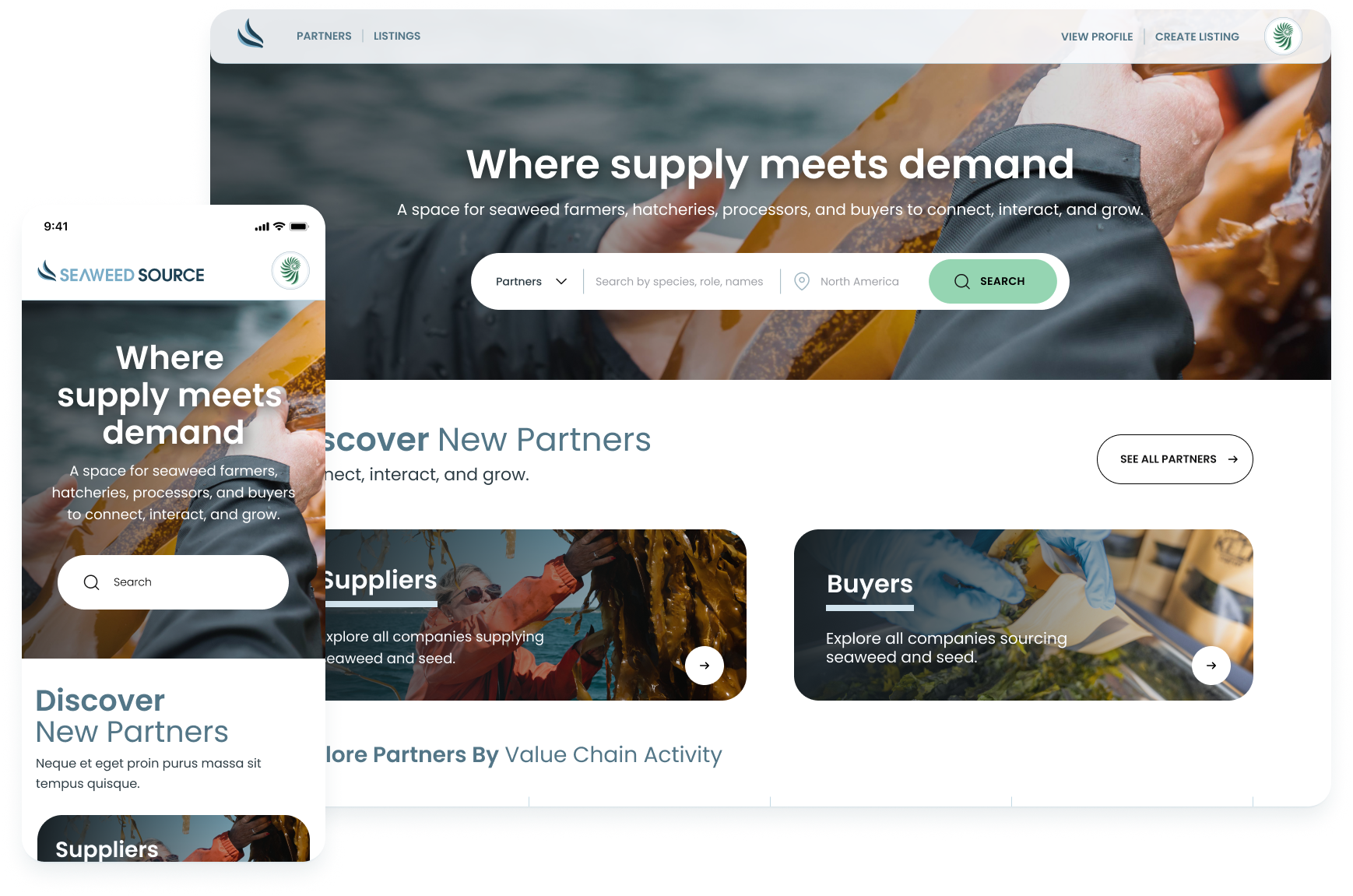
Seaweed Source is a B2B platform designed to connect seaweed farmers, processors, hatcheries, and buyers in one digital marketplace. Created to support small and medium-scale ocean farmers, the platform opens up new business opportunities and fosters industry growth. GreenWave approached my agency to design and launch this relationship-focused platform from the ground up.
Collaborating closely with the Product Design Director, I focused on crafting the user interface elements and visual design components that would bring the platform to life. While the Product Design Director shaped the overall product strategy and user experience flows, I contributed to the UI design, visual system implementation, and helped translate complex B2B sourcing needs into clean, intuitive interfaces where users could discover partners and build meaningful business relationships.
My Journey
Challenge and Solution
How do you create a B2B platform that puts human connections at its center? Starting from scratch, we needed to build trust in a space where relationships matter more than transactions. The challenge was creating a platform that could facilitate everything from farmer applications and onboarding to sophisticated search with map integration, all while honoring the unique needs of the seaweed industry.
Working collaboratively, we developed a design system that gave Seaweed Source its own identity within GreenWave's ecosystem, introducing a distinctive blue color palette while maintaining brand alignment. Every interface element, from application flows to company profiles, was crafted to make complex B2B interactions feel approachable and relationship-focused.
What We Built
Seaweed Source launched in Spring 2023 as more than just a marketplace—it became a relationship-building platform for the seaweed industry. With features like curated applications, guided onboarding, searchable company profiles, and integrated mapping for local sourcing, the platform connected farmers, processors, and buyers in ways that prioritized meaningful business partnerships. What started as a vision became the digital foundation for an entire industry's growth.
Key Takeaways
Designing for sustainability means designing for trust. By building a digital presence from the ground up and elevating human stories, we created a platform that connects communities and opens markets. It reinforced how design can give voice to industries that are both ancient and urgently relevant today.